How to Create a Multiple Step Form
A multistep form is a web form that is divided into multiple steps. These forms are used to collect data from users in an organized and efficient manner. Multistep forms are typically used when collecting large amounts of data or when the data needs to be broken up into multiple steps. They are also commonly used to improve the user experience and make forms more user-friendly.
It’s important to note that multiple step forms have been proven to increase conversion rates. By breaking down the form into multiple steps, users are more likely to complete the form and become customers. This makes multistep forms an effective and efficient way to generate leads and increase conversions.
Important features of an engaging multiple step form.
- Step-by-step validation
- Ability to navigate to the previous step
- Progress bar
- Animation between steps
Step-by-step validation
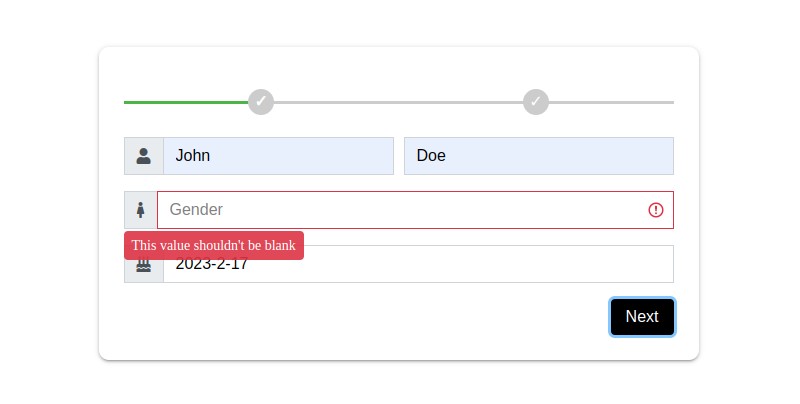
In addition to setting up the necessary form logic, it’s also important to add frontend validation to your multistep form. Frontend validation ensures that all required fields are filled out correctly before the form is sent to the server.

This also prevents users from being able to access the next step of the form until the current step is filled out without errors. Adding frontend validation is a simple yet effective way to make sure your form is as user-friendly as possible.
Ability to navigate to the previous step
It’s also important to make sure that users are able to go back and change the data they’ve entered in previous steps. This ensures that users can make any necessary changes without having to start the form over from the beginning. Many form builders offer the ability to go back and edit data entered in previous steps, making it easy to make any needed adjustments.
Multi step form with a progress bar
It’s helpful for a good user experience to include a progress bar in your multistep form. A progress bar allows users to easily keep track of their progress and know exactly how far along they are in the form.

This can help to reduce the feeling of being overwhelmed and make users feel more in control of the process. Progress bars are a simple yet effective way to make your form more user-friendly.
Animated steps
It’s also nice to add a bit of animation between steps to make the form more visually appealing. Animations can help to make the process more engaging and can also serve as a visual indicator that the form is progressing. This is a great way to add a bit of flair to your form and make it stand out from the crowd.
The easiest way to create a multiple step form
Creating a multistep form from scratch requires more than just backend programming skills to process the data. It also requires javascript frontend programming experience to make the form user-friendly. This includes adding frontend validation, allowing users to go back and change data they’ve entered in previous steps, adding a progress bar, and adding animations.
Creating a multistep form can be a complex and time-consuming task, especially if you don’t have any coding experience. Fortunately, there’s a much easier way to do it—using a form builder web application. A form builder is an online tool that allows you to quickly and easily create multistep forms without having to write any code.
Step-by-Step Guide for Creating Multistep Forms with Nerdy Form
In this guide we'll be creating a form that consists of two steps. The first one is general information about the user. The second is contact information.
The steps are:
- Create a form
- Prepare elements
- Add one more step
- Drag elements to the second step
- Checking the results
- Publish the form
1. Creating a blank form
Click on the "+Form" button

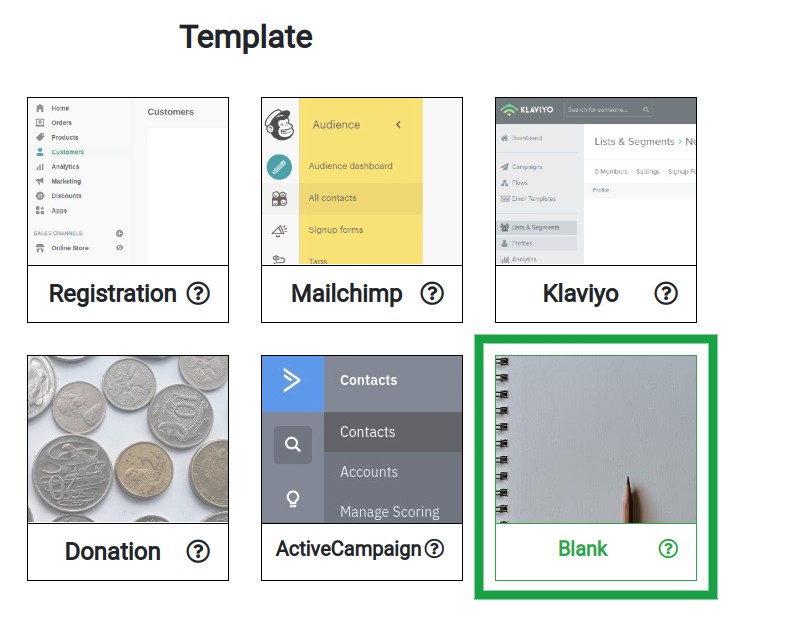
Choose the blank template for our example. The blank form is created.

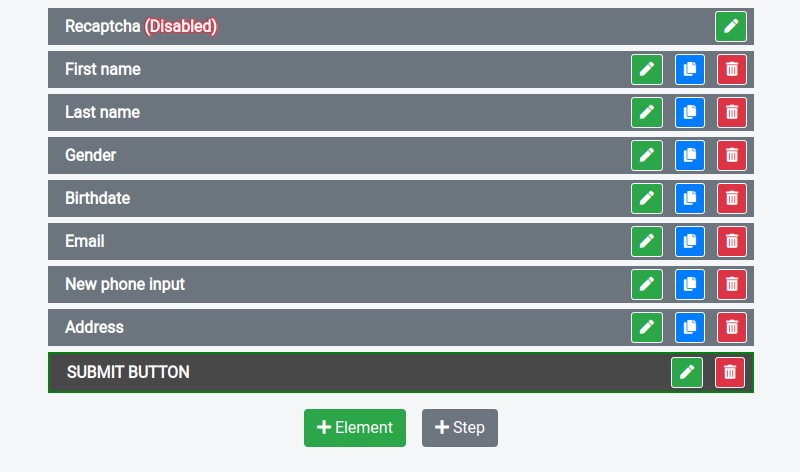
2. Preparing the elements
Click on "+Element" button in order to create a form element. Prepare the following set of form elements:
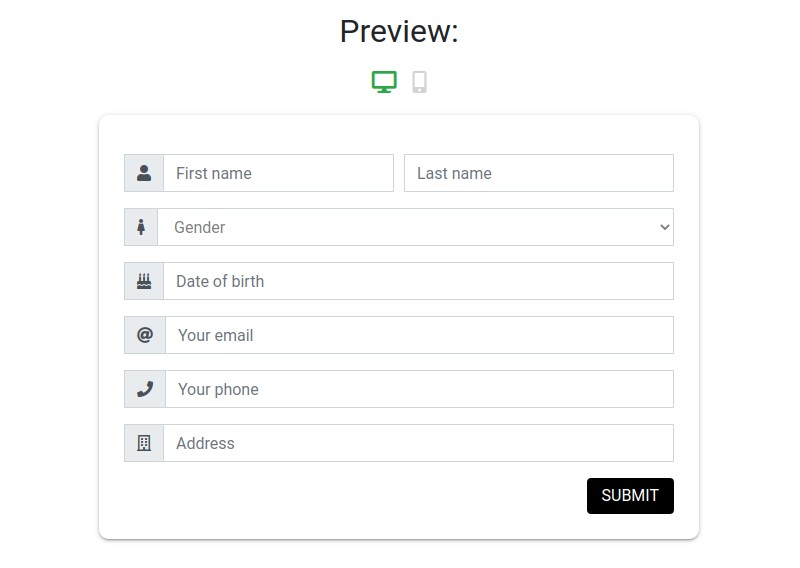
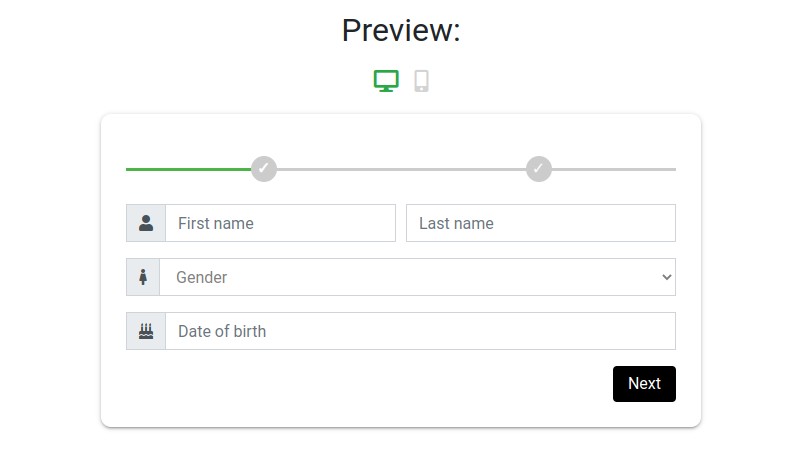
The form preview will look like this
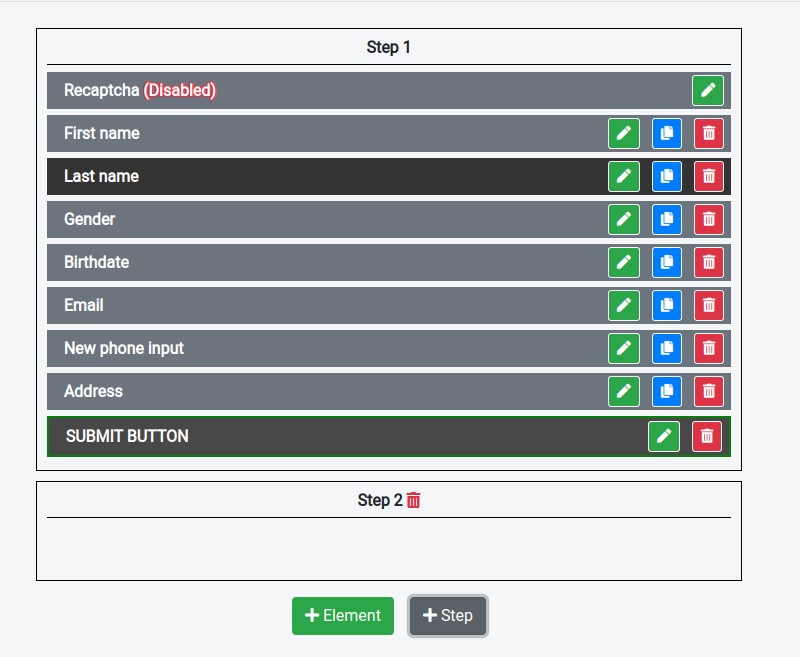
3. Adding the second step
Click on the "+Step" button in order to add the new step
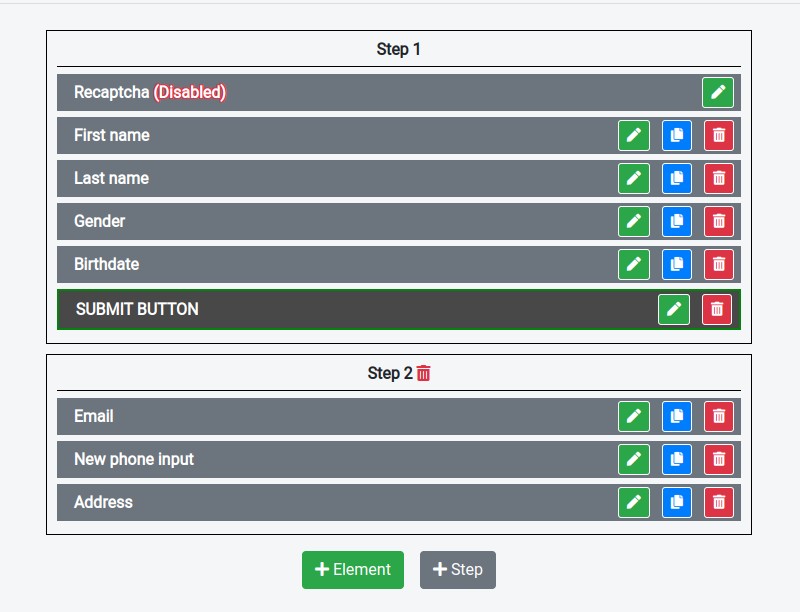
4. Dragging elements to the second step
The form user interface has drag and drop functionality. You only need to drag contact information elements to the second step
5. Checking the results
The first step contains the elements with general information
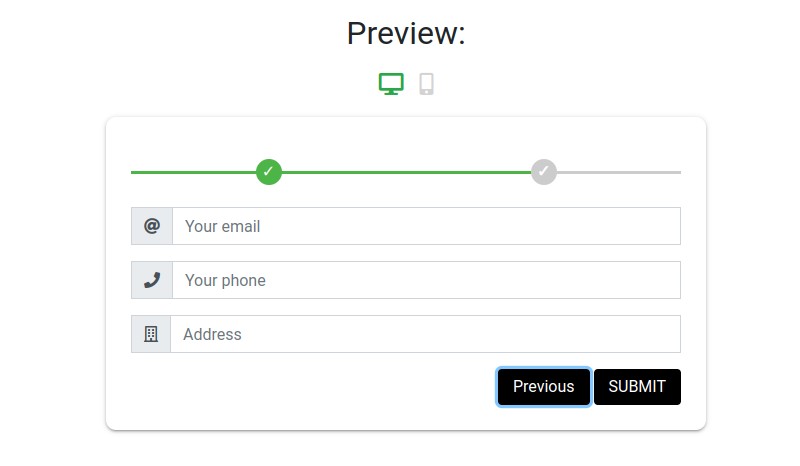
The second step contains the elements with contact information

6. Publishing the form
Use "Publish" tab to make the form available on your website.
Conclusion
In conclusion, multistep forms can be an effective way to generate leads and increase conversion rates. By using a form builder web application, you can easily create multistep forms without any programming experience. These tools provide a quick and easy way to add fields, adjust the layout, customize the styling, and add form logic. With the help of a form builder, you can create a user-friendly and effective multistep form in no time.
Nerdy Form is a powerful form builder that makes it easy to create multistep forms without any programming experience. With Nerdy Form, you can quickly and easily create forms of any size or complexity. It’s easy to add new steps to your form with the click of a button and you can customize the form to your exact specifications.