How to Add File Upload Field to a Form
The easiest way to create a form with a file upload is to use a form builder. A file upload feature in a form builder is an essential component that allows users to seamlessly attach and submit files of various formats alongside the data they input in the form. This functionality greatly enhances the versatility and practicality of a form, as it enables the collection of supplementary materials, such as documents, images, or audio files, that may be critical for the form's intended purpose.
The file upload feature in a form builder typically includes a user-friendly interface with clear instructions and an easily accessible button or area for uploading files. Users can either drag and drop files onto the designated area or manually browse their device's storage to locate and select the desired file. To ensure a smooth experience, form builders often include file size limits, supported file types, and customizable upload progress indicators. This makes it easier for users to monitor and manage their uploads, while also helping form creators maintain data organization and compliance with any applicable regulations. With a well-designed file upload feature, form builders empower users to easily submit comprehensive information, streamlining data collection and management for both the end-users and form administrators.
File Uploads with Nerdy Form
Nerdy Form, a versatile and user-friendly form builder, stands out by offering the ability to create a file upload field even on its free plan. This inclusive approach ensures that users with varying budgets and requirements can benefit from this crucial feature, making it possible to collect and manage additional files along with the standard form data.
By providing the file upload functionality to all users, regardless of their subscription level, Nerdy Form demonstrates a commitment to meeting the diverse needs of its user base. This approach not only enhances the overall user experience but also makes the platform a popular choice for individuals and organizations seeking a cost-effective solution for their form creation needs. Our users can effortlessly design and deploy powerful forms that include file upload fields, streamlining data collection and management for a wide range of purposes.
Step-by-step guide for creating the file upload field
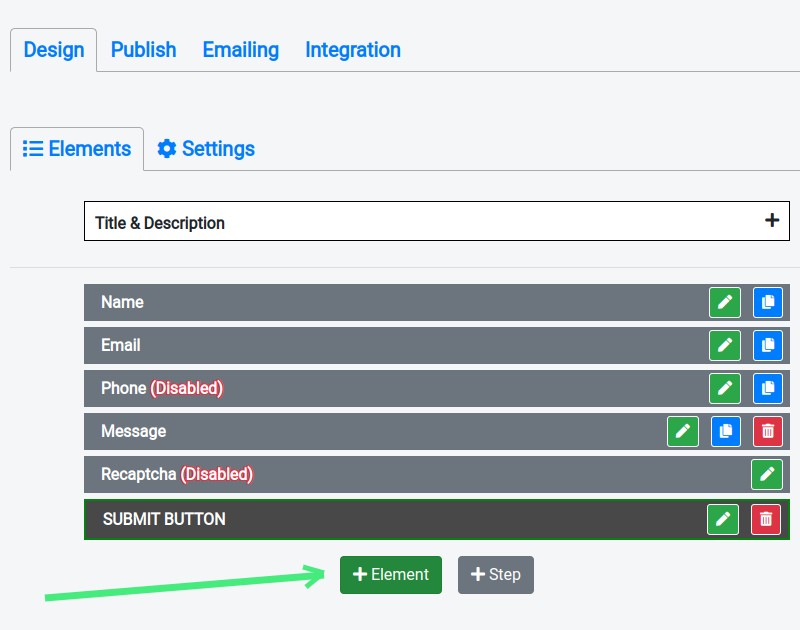
1. Click "+Element" to create a new element

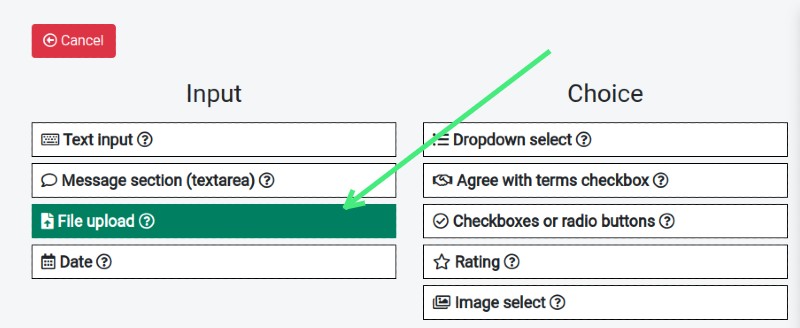
2. Choose "File Upload" element type

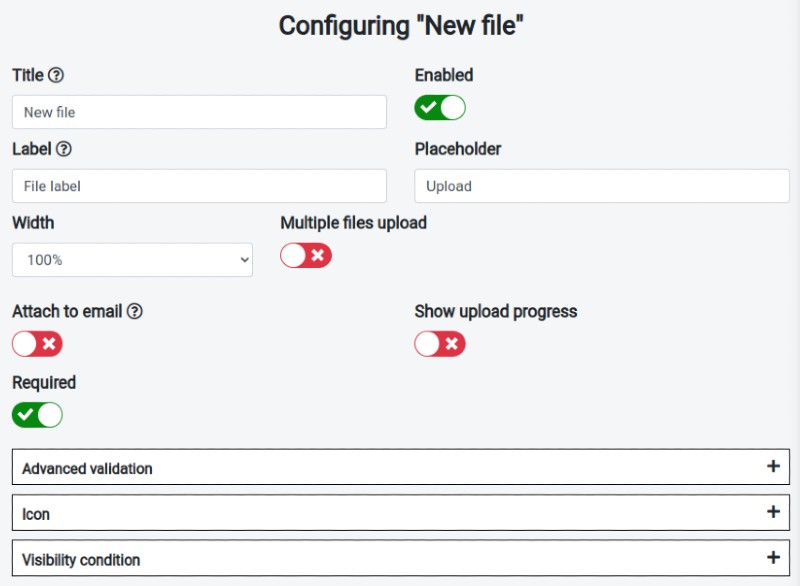
3. Configure additional options if needed

Conclusion
In conclusion, Nerdy Form's file upload feature, available even on the free plan, makes it an excellent choice for individuals and organizations seeking a cost-effective and powerful solution for their form creation needs. With the added convenience of attaching uploaded files to notification emails and serving files from a CDN, users can effortlessly design and deploy versatile forms that streamline data collection and management. Give Nerdy Form a try today and experience the difference!