Building conditional logic forms
Forms are an essential component of any website or application, and a form builder can help streamline the creation process. Conditional logic is a powerful tool that allows forms to adjust based on user input and display relevant information. Using a form builder with conditional logic can greatly improve the user experience and increase efficiency.
In this article, we will discuss the benefits of using a form builder with conditional logic, the components of a conditional logic form, how to create one using a form builder, and provide tips for building a successful form.
How to Create a Conditional Logic Using Nerdy Form
- Prepare elements
- Add "Conditional visibility" to the dependant element
- Check the results
1. Preparing the elements
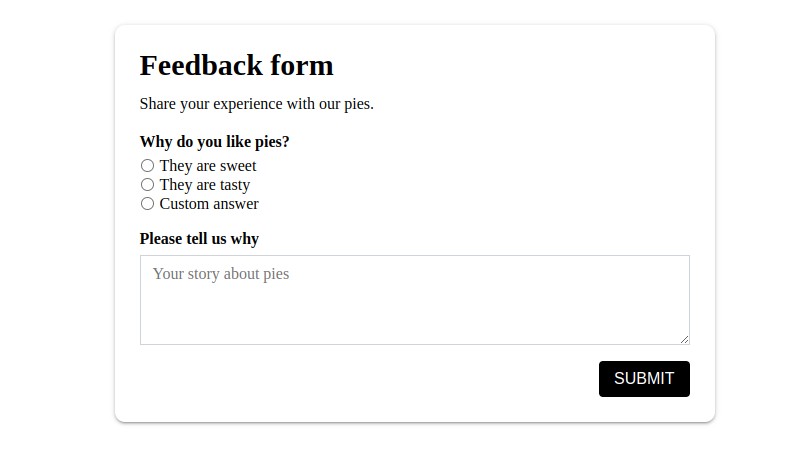
Let's pretend that we want to create a feedback form like this. The message section field is expected to be filled in only when the "Custom answer" item is chosen; otherwise, this element should be hidden.
2. Adding "Conditional visibility" to the dependent element
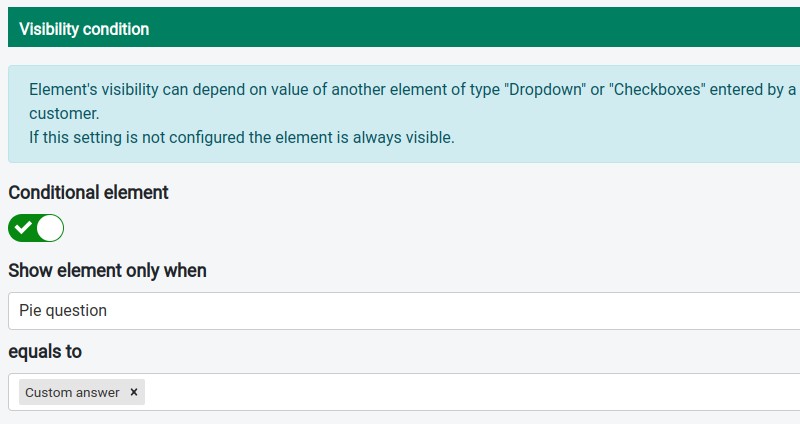
The message section element depends on the element with radio buttons. Use the "Visibility Condition" section in the settings of the message section element.
3. Checking the results
We have the condition set. Let's check the results.
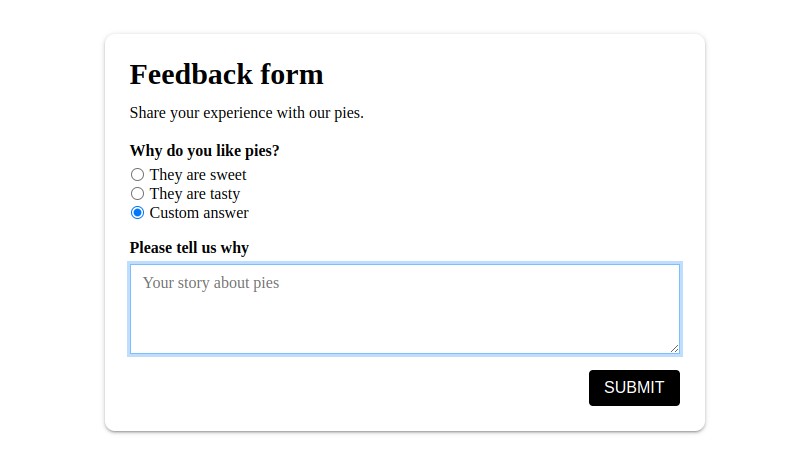
The message section is visible when "Custom answer" is chosen.
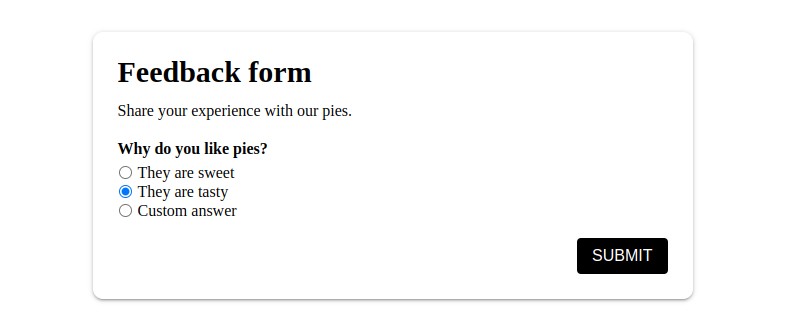
It's hidden otherwise.
Benefits of using the conditional logic
- Increased Efficiency
- Easier Processing
- Improved User Experience
- Greater Control Over The Form Layout
- Ability To Personalize Forms For Different Audiences
Increased Efficiency
Using a form builder with conditional logic can help streamline the form building process, saving time and resources. Conditional logic can be used to show or hide input fields depending on user input, making forms shorter and easier to fill out. This helps reduce the amount of time it takes to complete the form and increases accuracy, as users will only be presented with the information relevant to them.
Easier Processing
Using a form builder with conditional logic can help simplify the form processing. Conditional logic can be used to create logic rules that automatically process user input and route it to the right people or departments. This helps streamline the process and reduces the need for manual intervention.
Improved User Experience
Using a form builder with conditional logic can help improve the user experience by making it easier and faster to complete the form. Conditional logic can be used to present users with only relevant information, helping them fill out the form quickly and accurately. Additionally, it helps reduce confusion by ensuring that users only see the questions they need to answer and nothing else.
Greater Control Over The Form Layout
Using a form builder with conditional logic can give you greater control over the form layout and design. Conditional logic can be used to adjust the form layout based on user input, allowing you to ensure that the form is visually appealing and easy to use. This can help improve the overall user experience and make it easier for users to quickly complete the form.
Ability To Personalize Forms For Different Audiences
Using a form builder with conditional logic can also help you personalize forms for different audiences. Conditional logic can be used to create forms that adjust based on user input, allowing you to tailor the form to each individual user. This can help ensure that users only see the information relevant to them, making it easier for them to complete the form.
Proccessing data from a form with conditional logic
When using a form builder with conditional logic, it is important to have the ability to avoid sending data from conditional logic fields that are not filled in by the user. This is especially important when there are a lot of different logic elements. 
Without this feature, users may receive emails with data from fields they did not fill out, leading to confusion and frustration. Having the ability to prevent data from conditional logic fields from being sent can help ensure a better user experience and a smoother form submission process.
Conclusion
Forms are an essential component of any website or application, and using a form builder with conditional logic can greatly improve the user experience and increase efficiency. Nerdy Form is an excellent option for creating forms with conditional logic, with features such as the ability to show or hide input fields, create logic rules for processing user input, adjust the form layout, and personalize forms for different audiences. With Nerdy Form, you can create forms that are easier to fill out, faster to process, and more tailored to the user.