6 Tips for Getting the Most out of Your Forms
Information important for a business can be obtained from web forms. Using forms without any optimization is not the best strategy. They definitely have to be properly optimized in order to perform well and provide a positive user experience.
This can be achieved by following the six tips provided in this blog post. We know how to build forms since we do it all the time, over and over again. Let's get started and maximize the efficiency of your forms.
1. Make Forms Mobile-Friendly
In today's world, more and more people are using mobile devices to access websites. A form well optimized for mobile devices is more likely to be completed. In our opinion, it is crucial for a form to satisfy the experience of mobile device users with the same quality as desktop users. Optimize your form well for mobile devices, and users won't be frustrated by a difficult-to-use form. This aspect improves the perception of your website by visitors.
There are several best practices that should be kept in mind when it comes to optimizing a form for mobile devices:
- Try to reduce number of fields. Forms with a large number of fields are less likely to be completed, especially on mobile devices.
- Use a single-column layout. This is a necessity for mobile devices since screen width is limited.
- Make sure that all fields are clearly labeled or have visible placeholders, and that the font size is large enough.
- Pay special attention to buttons. Make sure that the buttons are big enough and easy to click.
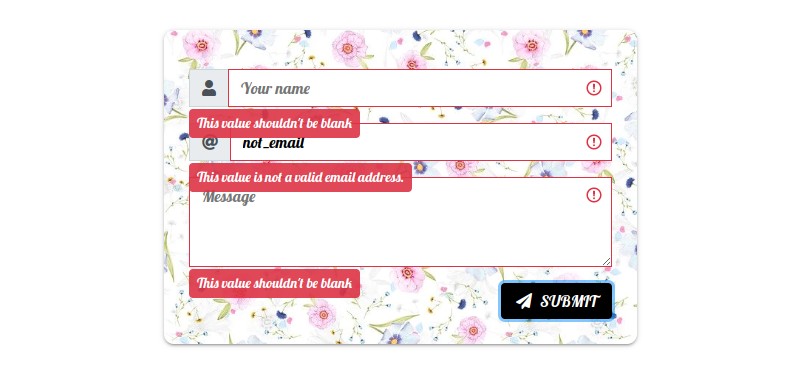
2. Utilize Validation of your Forms
All user input has to be validated. It helps to make sure that the user entered all the information correctly. This is a great way to avoid losing a lead in cases when a user starts a phone number with a wrong code or makes a typo in an email address.
Real-time prompts can ease the fill-in process. This reduces the likelihood that the form will not be completed. It's important to mention that validation not only improves the user experience but is also an important security measure that helps prevent malicious visitors from sending dangerous data . For example if an image is expected to be uploaded, the mime type of this file has to be validated.
There are several best practices to keep in mind when it comes to the validation of forms:
- Use not only server-side but also client-side validation. Server-side validation is the only way to check if the data is safe; however, validation on the client side can give immediate results without waiting for the server to process the form. This improves the user experience and reduces server load.
- Make sure the validation error messages are well visible and easy to understand.
- Check the mime type of every file that is uploaded to stop malicious scripts from being sent.
- Use reCaptcha on your form in case your whole website is not protected with a seamless captcha.
3. Send Auto Reply Email
When a customer fills out a form, an auto-reply email is sent to him. This email usually contains confirmation that the form submission was received; it might also contain additional information. The additional information is specific to a business. Most of these emails just thank the customer for their submission, but some of them also contain important guidelines. Sending this type of email improves the user experience and gives the customer confidence that someone is solving their problem. We suggest configuring these emails to be sent; it doesn't take much effort to set them up, but the customers will definitely be a little more satisfied.
4. Split Forms into Several Steps
When a form has a large number of fields, it's more likely to be abandoned. This problem can be solved by splitting the form into several parts. Using a multiple-step approach is probably the best way to split a form. A user can't move to the next step until the current one is completed without errors. It has been proven that organizing a form this way improves the conversion rate.
We suggest adding a progress bar to your multi-step form. This will keep users more engaged and increase the likelihood that the form will be submitted.
A form split into several steps is easier to complete; splitting a form is a great way to reduce user frustration. By doing so, you can provide users with more context, as they won’t be overwhelmed with a long form. Breaking a form into multiple steps can help to reduce errors, as users can take the time to review their answers before submitting. Splitting a form into multiple steps can make it easier to keep track of user progress and provide users with helpful reminders if they haven’t completed a step. By splitting forms into several steps, you can provide a great user experience.
5. Utilize marketing automation tools
Marketing automation platforms are software solutions that help businesses improve their marketing processes. They allow for the management of marketing campaigns across multiple channels, such as email and social media. These platforms are capable of providing powerful analytics and reporting tools. This helps businesses gain better insights into their customer base and improve targeting. Marketing automation increases the efficiency of a business while improving ROI. With that said, we highly recommend relying on such software.
There are plenty of marketing automation platforms on the market. Mailchimp is one of the most popular tools of this type. It allows businesses to easily manage email campaigns and provides a great feature set for managing email lists. Reporting tools and analytics are also implemented in this software. It's way easier to properly target your audience when using such a tool. Mailchimp is a great choice for businesses looking to optimize their email marketing efforts.
Your forms can be used to pass contact information to third-party marketing automation software like Mailchimp. Doing so is a great way to grow your list of subscribers. This contact information can be used immediately or in the future to create personalized promotional emails. A good practice, of course, is to configure an agreement checkbox and add customers only if they want to get marketing material.
6. Get benefits from using success messages
The "success message" is usually shown to visitors when a form is processed without errors. This assures them that the submission was successfully received and stored. Such messages can be written in a variety of tones, depending on the type of form and the organization’s brand. Usually, it thanks the user for filling out the form. Sometimes these messages can be used to provide additional information. In this case, it's especially important to have this message read.
As written above, sometimes it's helpful to include additional information in a success message. For example, a link to related resources might be added. When such a message contains important information, it's crucial that the visitor see it. Make sure that the message is visible long enough before it disappears. The message should contain clear instructions. Pay attention to font size and color to improve visibility.
A "thank you" page is an excellent approach to communicate a lot of information with a user after they submit a form. This type of page usually contains information related to the submission and thanks the user for filling out the form. This page is best for sharing additional instructions with the user including links, maps, appointment dates, etc.
Conclusion
You can improve user experience overall, build consumer loyalty to your brand, and increase form conversion by using the advice provided in this blog post.
Optimizing your forms for mobile devices, personalizing them, automating them, validating them, and sending auto reply emails can all help to ensure a great user experience. Additionally, splitting your forms into multiple steps and passing contact information received from forms to marketing automation software can help to increase customer loyalty and trust in your brand.
Finally, using these techniques can enhance your form conversion rate and give your customers a great experience.
Creating forms can be a difficult and time-consuming task, but it doesn’t have to be. A form builder is a great tool for creating forms quickly and easily. A variety of capabilities are offered by form builders, including drag-and-drop form creation, adjustable fields, and pre-filled templates. Many form builders have built-in validation, so you don’t have to worry about writing your own validation code. By utilizing a form builder, you can create forms quickly, easily, and accurately.
You may design forms using the guidelines in this blog article because our form builder provides all the capabilities you require. With our form builder, you can easily create mobile-friendly forms, personalize your forms, automate them, and validate them. Nerdy Form has built-in auto reply emails and the ability to split forms into multiple steps. Finally, you can pass contact information received from forms to marketing automation software, making it easier to track customer engagement. With our form builder, you can easily create forms that are optimized for maximum efficiency and an excellent user experience. out of your forms and ensure a great user experience.