
Validation of forms

This blog post is about the importance of validating input data of web forms. Validation helps to ensure that only correct data is submitted to the backend for processing, and can improve the user experience and increase the security of a website. This post will discuss how to know if a form is validated, the purpose of data form validation, and the different types of form validation. Additionally, this post will cover the various validation rules that can be used for forms.
Benefits of form validation
Form validation offers a variety of benefits, including increased security and improved user experience. By validating data on both the front-end and the back-end, websites can ensure that the data submitted is accurate and complete. Additionally, form validation can help to reduce the chances of errors and improve the user experience. Finally, form validation can help to secure a website from malicious users, by preventing them from entering invalid data.
Types of form validation
When it comes to form validation, there are two main types: front-end validation and back-end validation. These types of validation can be used to check if certain fields are required or to check if data is within a certain range, but there are some differences between these two types.
Front-end validation
Front-end validation is done on the client side, which typically involves JavaScript or HTML5 validation. This type of validation is used to ensure that users enter the correct data into the form fields, such as correct email addresses or valid date formats.
Front-end validation can improve the user experience, as it is processed immediately without waiting for the server to respond. For example, if a user enters an invalid email address, the form will immediately tell them that the email address is invalid, without waiting for the server to process it. This can help to reduce the chances of errors and improve the user experience.
Front-end validation can help to reduce server load, as it is processed on the client side. By validating data on the client side, the server does not have to process the invalid data, which can help to reduce the load on the server.
Back-end validation
While front-end validation is an important part of form validation, it should not be used as the only method. Data that is validated only on the front-end can be easily mocked and submitted to the server. As such, it is important to also validate data on the back-end to ensure that only valid data is submitted to the server.
Back-end validation is done on the server side and is typically used to ensure data integrity. This type of validation is the only way to truly secure data, as it is processed on the server side.
One of the drawbacks of back-end validation is that it is usually only done when the form is completely filled out. This means that the user may not be aware of errors in their data until they have filled out all the fields. Additionally, back-end validation can be slow, as it requires the server to process the data.
It is important to use both front-end and back-end validation to ensure that data is secure and accurate and user experience is good enough.
How to know if a form is validated
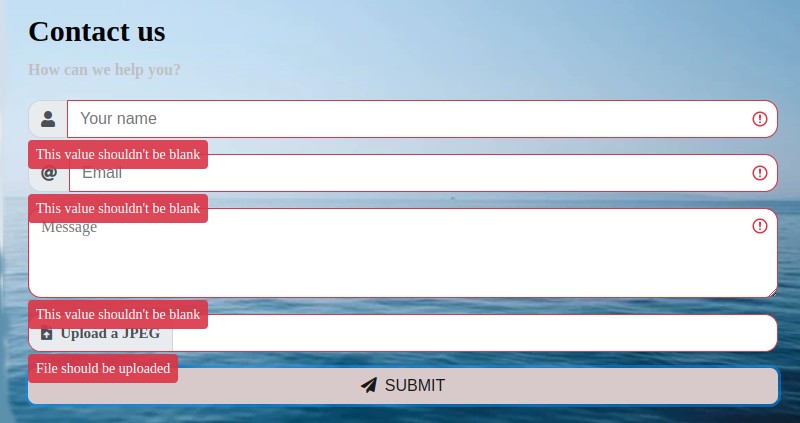
When it comes to form validation, there are a few key indicators that can tell you if a form is validated. For example, you should see messages or alerts when invalid data is entered into the form fields. Additionally, the form should not be able to be submitted until all the required fields are filled out. Furthermore, if the form is validated, you should see some sort of success message or confirmation once the form is successfully submitted
Form validation rules
When it comes to form validation, there are a variety of specific validation rules that can be used. For example, some forms may require a valid email address or a valid phone number. Additionally, forms may require that certain fields be filled out, or limit the length of the input data. Additionally, forms may require that the user enter a password that meets certain criteria, such as length or complexity. By utilizing specific validation rules, websites can ensure that the data submitted is accurate and complete.
Validation of uploaded files
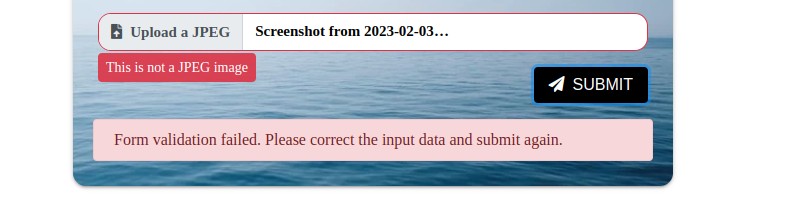
When validating files that are uploaded via a form, it is important to ensure that the file is of the correct type and size. Additionally, it is important to validate the file on the server side to ensure that it is not malicious.
For example, if a user attempts to upload a malicious script instead of a PDF document, the server should be able to detect this and reject the file. This can help to ensure that malicious users are not able to upload malicious data to the server.
Form field validation using regular expressions
A regular expression (or regex) is a sequence of characters that define a search pattern, typically used for string matching. Regular expressions can be used to check for a valid email address, phone number, or other specific data, as well as special characters, such as alphanumeric or symbols.
In some cases, it may be helpful to validate a form field using a regular expression. Regular expressions can be used to check for a valid email address, phone number, or other specific data. Additionally, regular expressions can be used to check for special characters, such as alphanumeric or symbols. By using regular expressions, websites can ensure that the text data of any format can be validation. For example if you want phone numbers that user enters to start with +1 regular expressions is the way to go.
Form validaton and user experience
When validating forms, it is important to provide clear and visible error messages. Error messages should be visible and should provide clear instructions on how to correct the error. Additionally, error messages should not be overly technical, as this can be confusing for users. By providing clear and visible error messages, websites can ensure that users are able to correct any errors and submit accurate data.
As mentioned before, front-end validation can help to improve the user experience by providing immediate feedback to the user when invalid data is entered. This can help to reduce the chances of errors on server side and improve the user experience.
It can be helpful to highlight required fields in a form. This can help to remind users which fields must be filled out and can help reduce the chances of errors. It can help to improve the user experience, as users will know exactly what data needs to be entered.
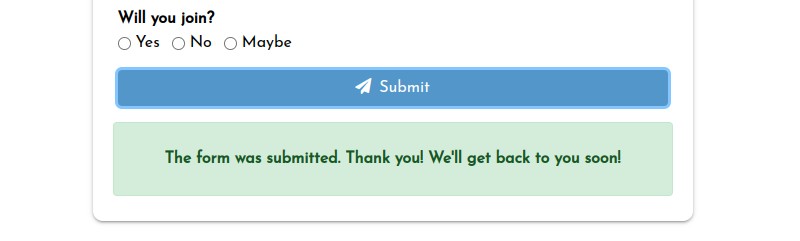
When validating a form, it is important to provide a message when the form is successfully submitted. This success message should clearly state that the form is processed without errors, and should provide the user with any necessary information. By providing a success message, websites can ensure that users have a positive experience when submitting their data.
Another possible outcome of a successful form submission can be a redirect to thank-you page.
Conclusion
In conclusion, form validation is an important part of creating a secure and user-friendly web experience. By using both front-end and back-end validation, websites can ensure that the data submitted is accurate and complete. Additionally, specific validation rules can be used to secure a website from malicious users. By validating forms, websites can reduce the chances of errors, improve the user experience, and increase the security of their website.
Form builder applications are a great tool for creating forms with validation. These applications often offer a variety of features, such as custom validation rules, client-side validation, and the ability to customize validation messages. Additionally, form builder applications often allow users to control the order in which validations are performed. With a form builder application, users can rest assured that their data is protected and secure.
Nerdy Form is an excellent example of a form builder application that pays much attention to form validation. Our application offers multiple ways to validate user input, including custom validation rules and client-side validation. Nerdy Form also allows users to customize their validation error and success messages and translate them to any language. With Nerdy Form, users can rest assured that their data is protected and secure.