Creating an Effective Web Form Design
Web form design is an important part of creating an effective and visually attractive website. A form helps to gather information from users and is a crucial tool for collecting data. It is essential to have a form that looks good and flows naturally on your website.
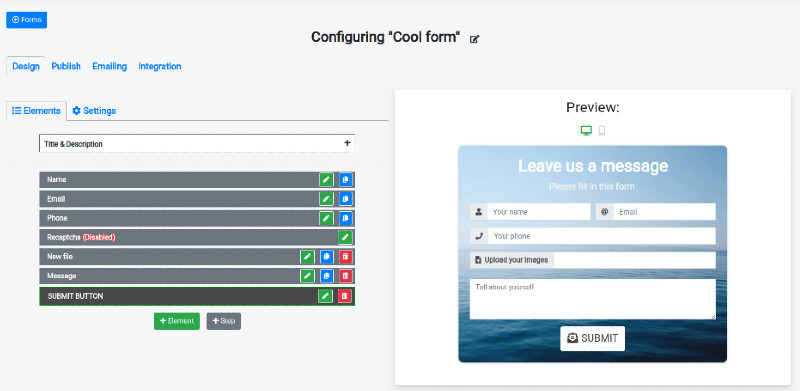
Fortunately, with the help of a form builder, you can design forms that are both eye-catching and functional without any programming skills.

Creating a web form that looks good and flows naturally on your website is not easy. Fortunately, with the help of a form builder, you can design forms that are both eye-catching and functional. Here are some tips for creating an effective web form design:
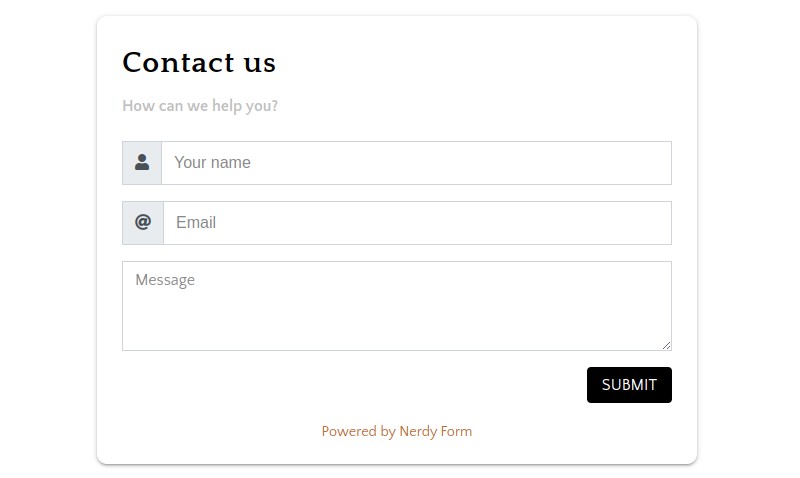
- Keep it Simple - When it comes to form design, less is more. Too many elements can be overwhelming and confusing. Aim to keep your form as simple and clutter-free as possible.
- Incorporate Visual Cues - Visual cues can help direct users to the correct fields, and encourage them to complete the form. You can use arrows, lines, shapes, and colors to highlight important elements and guide users through the form.
- Break the Form into Sections - A long form can be intimidating. To make the form more manageable, break it into smaller sections. This will make the form easier to navigate and fill out.
- Use Placeholder Text - Placeholder text is helpful when you want to communicate information without taking up too much space. Placeholder text can be used to provide instructions or explain what type of information should be entered in a particular field.
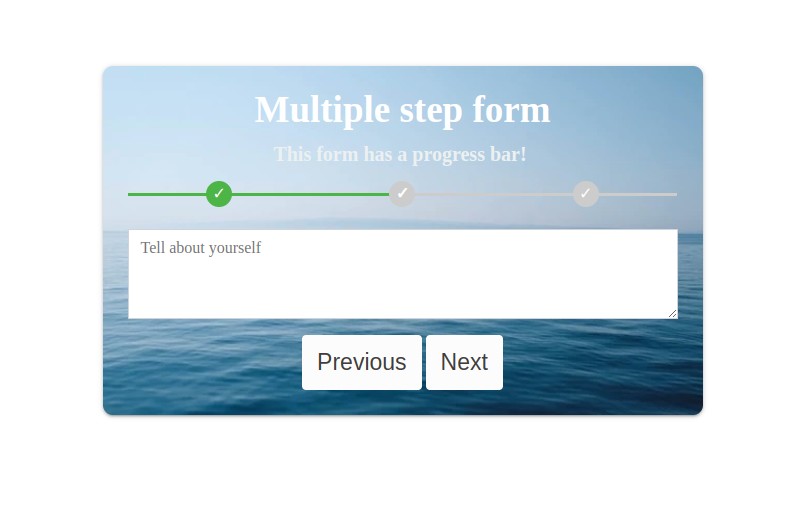
- Include a Progress Bar - A progress bar is an excellent way to show users their progress through the form. This can help to motivate users and let them know how much of the form they have completed.
- Use Smart Validation - Smart validation can help you ensure that users are entering the correct information into your form. It can also help to reduce frustration by providing helpful error messages.
Keep it simple
When it comes to form design, the simpler the better. If a form is too complex and cluttered, users may become overwhelmed and confused. Aim to keep your form as simple and intuitive as possible by using minimal elements. This can help to reduce frustration and make the form easier to navigate.
Use only the most essential elements and keep the design clean and uncluttered. If possible, use fewer fields, as this will help to reduce the time it takes to fill out the form. Additionally, consider using placeholder text to provide instructions and explain what type of information should be entered in a particular field.
Incorporate Visual Cues
Incorporating visual cues into your web form design is a great way to help direct users to the correct fields and motivate them to complete the form. You can use arrows, lines, shapes, and colors to highlight important elements and guide users through the form.
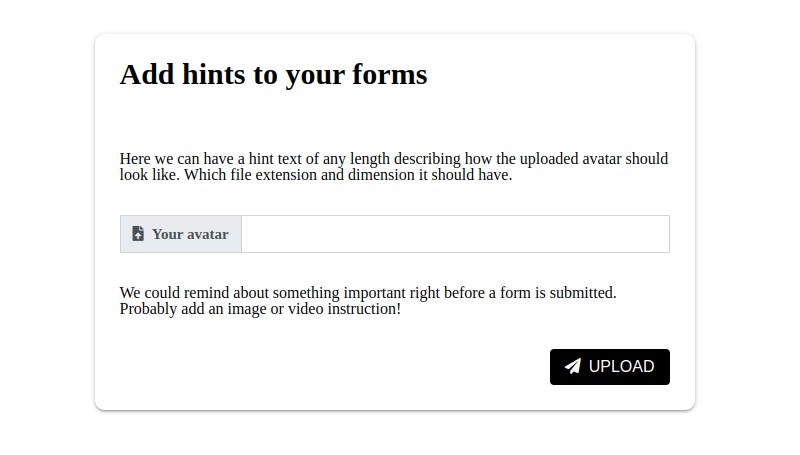
Additionally, consider using a content element to add images, videos, and text information to your form. Our Form Builder Nerdy Form has the ability to add this content element in any place of the form. 
This can help to provide more information and explain what type of information should be entered in a particular field. Don't forget about keeping it simple while adding such hints, sometimes too many hints might be overwhelming.
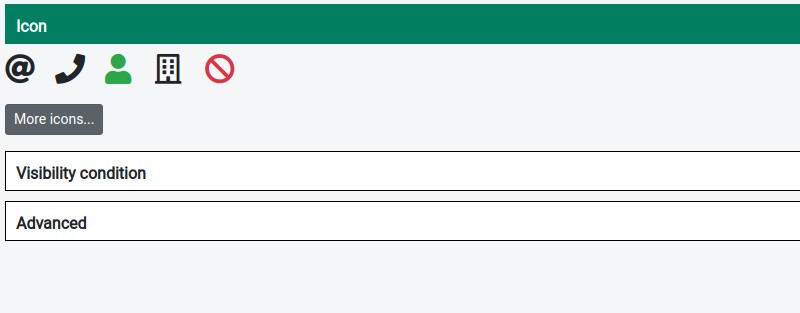
Icons can be a great way to enhance the design of your form, while providing helpful hints to users. A form builder can help to make this process easier, as it allows you to add icons to any element.
Icons can help to direct users to the correct fields, and provide helpful hints that can make it easier to fill out the form. Additionally, icons can provide a visual cue that can help to make the form more eye-catching and engaging.
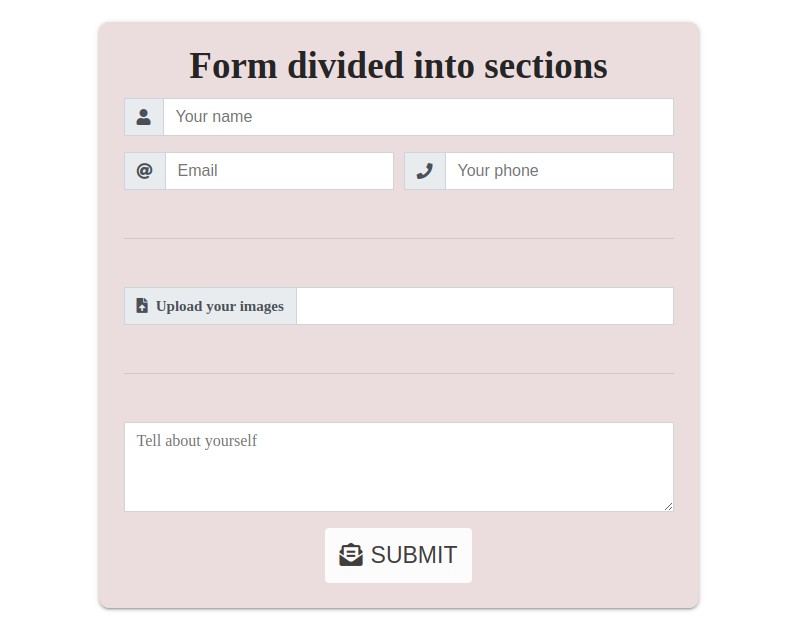
Break the Form into Sections
Breaking the form into smaller, more manageable sections can make it easier to navigate and fill out. This also allows you to add helpful visual cues to guide users through the form. Our Form Builder, Nerdy Form, allows you to break the form into sections by using the “Divider” element. This will help to make the form more organized and help to keep users on track.

Multiple step forms can be a great way to increase conversions. By breaking the form into smaller sections, users can complete the form in smaller chunks, which can help to reduce confusion and overwhelm.
Additionally, having a progress bar can help to motivate users and let them know how much of the form they have completed. Multiple step forms can also reduce the risk of abandonment, as the form is shorter and easier to navigate. As a result, multiple step forms can help to improve the user experience and increase conversions.
Use placeholder text
Placeholder text is a great way to provide instructions and inform users about the type of information that should be entered in a particular field. It can also help to reduce the amount of space used in a form. Placeholder text is often used to describe the purpose of a field or provide instructions on how to fill it out.
When using placeholder text, it is important to make it clear, concise, and relevant. Additionally, you should avoid using placeholder text as a substitute for labels, as this can make it difficult for users to identify the field.

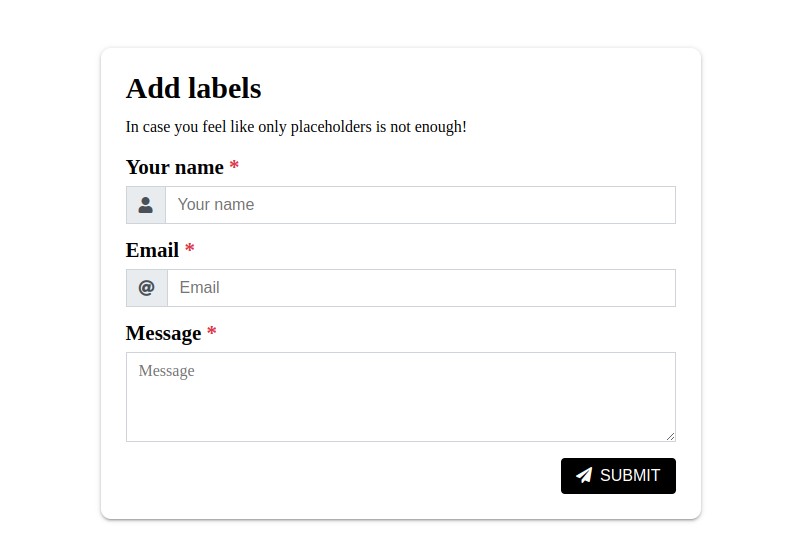
In some cases, placeholder text may not be enough to provide users with the information they need. In these cases, customizable labels can be used to provide more detailed instructions. Customizable labels can be used to explain the purpose of a particular field or provide helpful information about the type of data that should be entered.
Additionally, labels can be used to highlight important fields, or draw attention to special offers or promotions. Customizable labels can help to make the form more user-friendly and reduce the risk of errors.
Include a Progress Bar
Progress bars are an excellent way to show users where they are in the form, and how much of the form they have completed. Progress bars can help to motivate users and encourage them to complete the form. Additionally, progress bars provide users with a better understanding of the form structure, and can help to reduce any confusion.
When using progress bars, it is important to make sure that they are visible and easy to understand. Additionally, you should avoid using too many progress bars, as this can make the form look cluttered and overwhelming.
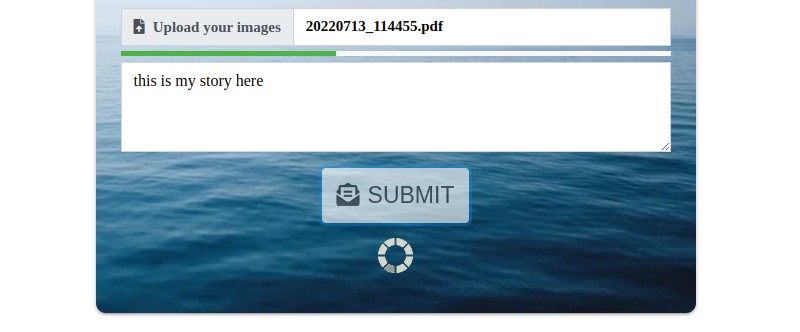
Progress bars can also be used during the file upload process, which can be especially helpful when uploading large files. Progress bars allow users to track the progress of the upload and provides them with an indication of how much of the file has been uploaded.

This can help to reduce frustration and ensure that users are aware of the status of their upload. Additionally, progress bars can help to keep users engaged and motivated to finish the upload process.
Use validation
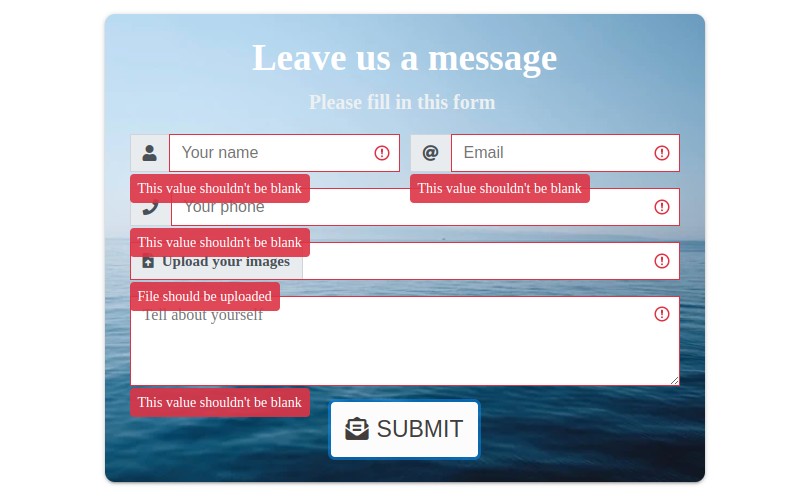
Validation is an important tool for ensuring that users are entering the correct information into your form. It can also help to reduce frustration by providing helpful error messages.
Smart validation can be used to check for incorrect data types, invalid characters, and other errors. Additionally, it can be used to enforce certain rules such as minimum or maximum lengths. When using validation, it is important to make sure that the error messages are clear and easy to understand.
Additionally, you should avoid using too many error messages or too verbose error messages, as this can make the form look cluttered and overwhelming, but it should be enought information for user to know what should be fixed in order to submit a form successfully.
Conslusion
Creating a web form that looks good and flows naturally on your website is not easy. Fortunately, with the help of a form builder, you can design forms that are both eye-catching and functional. By following these tips, you can create forms that are both attractive and functional.
Form builders offer a wide range of features that can help to simplify the process, including visual cues, placeholder text, progress bars, and smart validation. With the right design, you can create forms that look great and flow naturally on your website.
When designing your form, it is important to consider how it will fit into the overall design of your website. A form builder can help to make this process easier, as it allows you to pick colors, fonts, and element sizes that are in accordance with the design of your website.
With a form builder, you can customize the look and feel of your form to create a cohesive design that fits in with the rest of your site. Additionally, you can add custom CSS to further customize your form and ensure that it fits in with the rest of your website.