
How to Add Hidden Fields to Google Forms
While Google Forms is an exceptional tool for collecting and organizing information, it does lack certain features - like adding hidden fields to forms - that can sometimes limit its utility. However, there's a neat workaround to add hidden fields to your Google Forms that we're going to explore in this blog post. This solution is especially useful in scenarios where you need your form to pass additional information that you do not want users to manipulate. For example, this could be student IDs on a quiz or shipping details in an order form. In our embeddable feedback form template, we use this technique to include the current location of the form on the website to help attribute the feedback correctly to its source.
Before diving into the workaround, let's consider an approach that seems promising on the surface and might be the first thought of seasoned Google Forms users. There are three features that could, at first glance, allow us to hide a field. We could add sections to a form, configure a question to skip the section we want to hide, and prefill form links with default answers to certain questions. However, this approach proves to be insufficient as pre-fill links only work for the first page of a form and not for subsequent sections.
Utilizing Google Sheets and App Script
Given this limitation, let's explore a more effective workaround to add hidden fields to your Google Forms. The solution is to add a default value in Google Sheets using App Script. This approach involves three primary steps:
Step 1: Pre-fill the Hidden Field Value
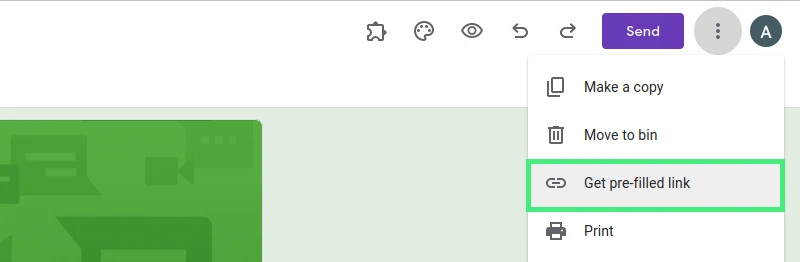
First, click on the form menu and select 'Get pre-filled link'. This action will open your form in a new tab and allow you to pre-fill responses. For example, you might want to pre-fill a page path where the form will be linked or embedded. Once you've entered your desired pre-fill information, click on 'Get link'.

Step 2: Inspect the Prefill Link
Upon inspecting the generated prefill link, you will find it includes a query parameter formatted like this:
entry.14553452234=/blog/my-post
This string references the question by ID and sets the value to the URL you want to prefill.
Step 3: Generate Prefill Links Programmatically
With this information, you can now generate prefill links programmatically by simply replacing the value of the query parameter. This allows you to create unique, pre-filled forms on the fly as needed.
In this post, we've illustrated the simplest and most flexible method to add hidden fields to Google Forms. While this workaround has a few limitations around the type of questions your form can include, it is generally a fit for most use cases. It relies exclusively on stable, documented Google Forms features, and the best part is - it doesn't require any coding knowledge or the use of third-party solutions. Through this technique, Google Forms becomes a more powerful tool, expanding its utility beyond its built-in features.
Hide Fields in Google Forms with Formfacade Add-on
While Google Forms does not inherently feature an option to hide questions, an alternative method to the workaround solution does exist. This solution leverages a popular add-on called Formfacade, which allows you to manipulate the appearance of fields from editable to read-only or even hidden.
Why and When to Use Hidden Fields?
Let's say you're sending a customer satisfaction survey to your customers. To enhance their experience, you decide to use the pre-fill option to fill in the name, company, email, and other details that you already have. This prevents your customers from wasting time re-entering information they've previously provided.
However, these pre-filled fields can be edited, which might not always be desirable. In such scenarios, you can make these fields read-only, allowing users to review the information but not make updates. Alternatively, you can entirely hide these fields, so you retain the data in the survey responses, but don't clutter the form for your users.
Here's a step-by-step guide on how to use the field appearance options with Formfacade:
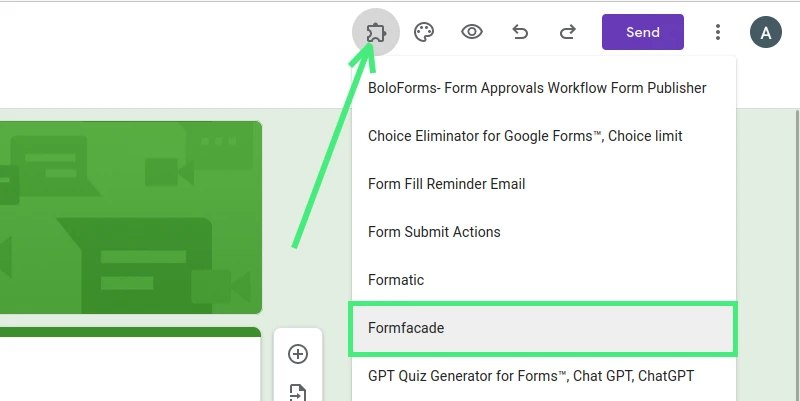
Step 1: Open your Google Form, click on the "Add-ons" icon, and select "Formfacade."

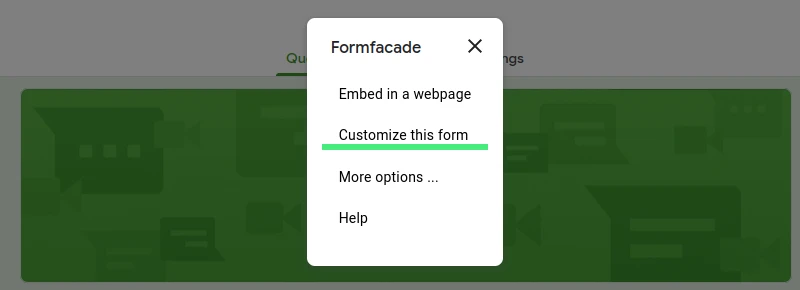
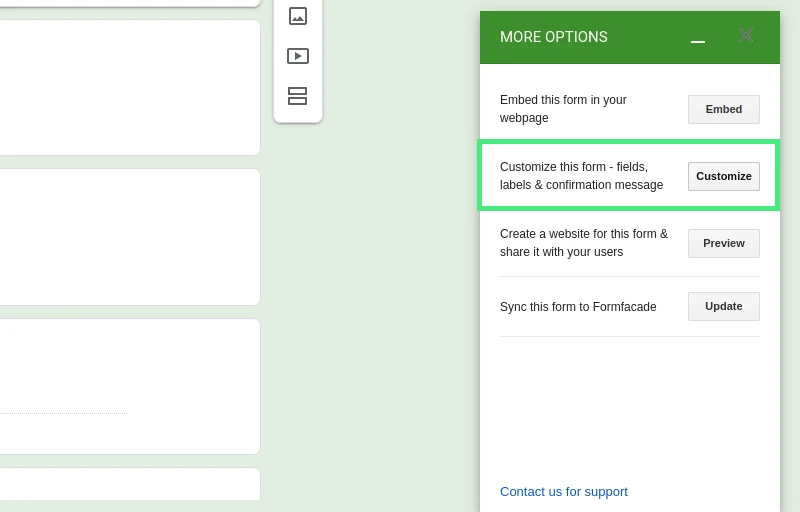
Step 2: In the Formfacade menu, click on "More options."

Step 3: Click on the "Customize" button in the Formfacade sidebar widget.

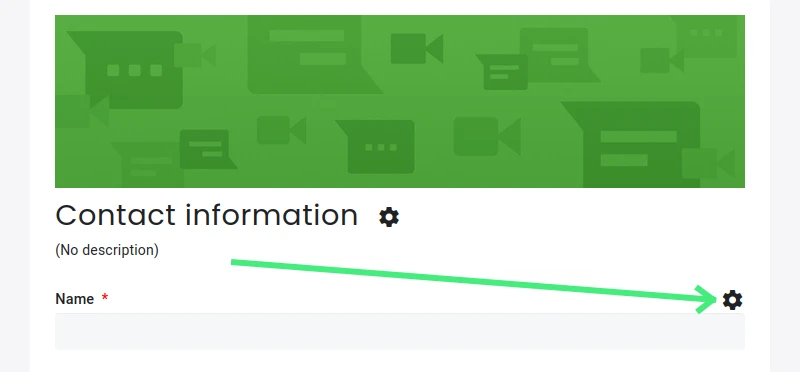
Step 4: To access field settings, click on the gear icon next to the field label.

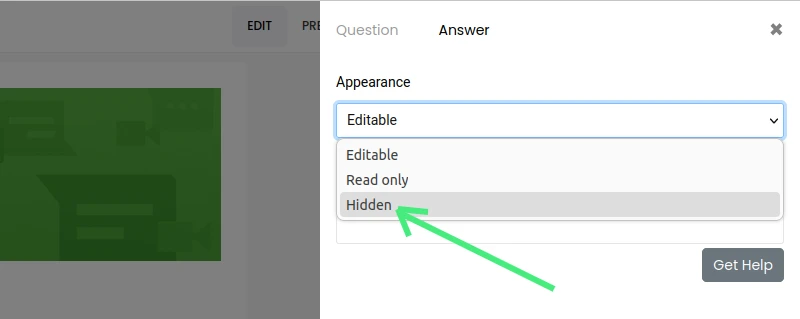
Step 5: Select "Hidden" for the Appearance option and click on the "Save Changes" button. You can apply this step to hide any field in the form.

By following these steps, you can create a customized Google Form with pre-filled email and company fields that are hidden from the user.
An All-in-One Solution: Using Nerdy Form to Create Hidden Unique ID Fields
If you're looking for a simple, straightforward way to add hidden fields to your forms, you might want to consider using Nerdy Form. As an all-in-one form builder, Nerdy Form allows you to create hidden unique ID fields right out of the box, further streamlining the process.
Here's a simple three-step guide on how to achieve this with Nerdy Form:
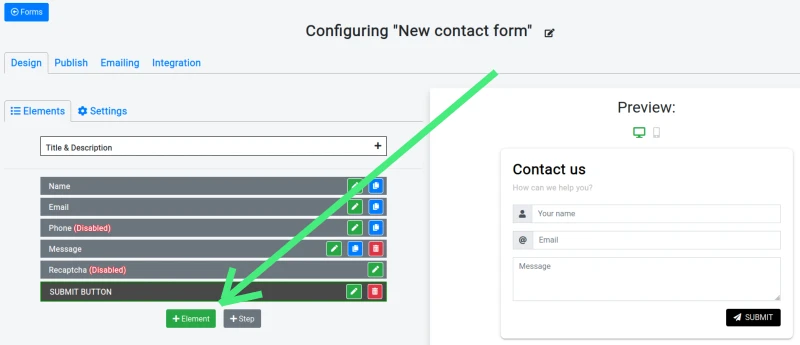
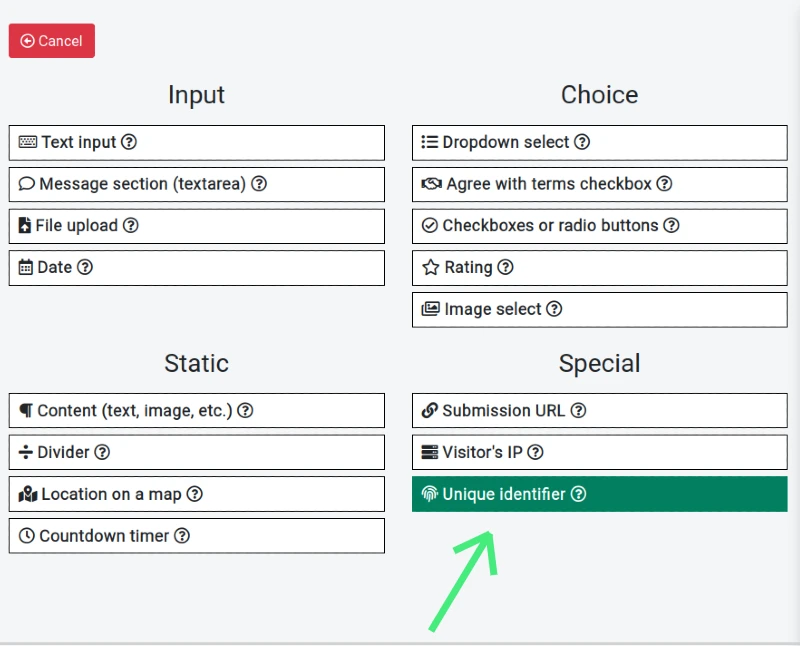
Step 1: Click on the '+ Element' button. This will open a list of different element types that you can add to your form.

Step 2: From the list, choose the 'Unique Identifier' element. This is the element type that will generate a unique ID for each form submission.

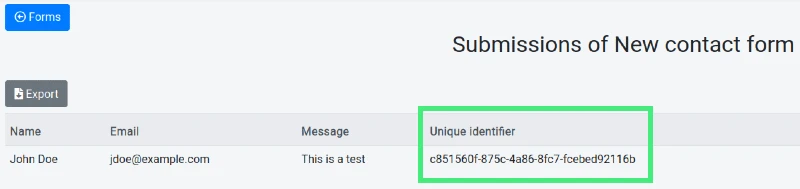
Step 3: Now, every time someone submits the form, a unique ID will be automatically created and included with the form data, remaining hidden from the user.

With these simple steps, each request will contain a unique ID that you can use for tracking and data management purposes, all without having to code or deal with complex workarounds.
Nerdy Form's intuitive design and user-friendly functionality, including its ability to create hidden unique ID fields, make it a powerful tool for any individual or organization that relies heavily on forms for data collection. Whether you're running a small business, managing a non-profit organization, or even just organizing a community event, Nerdy Form can simplify and enhance your data collection process.
Wrapping Up
In conclusion, while Google Forms may lack an in-built feature to create hidden fields, we have explored several effective solutions to work around this. Whether it's using a script to pre-fill fields, leveraging the power of the Formfacade add-on, or opting for an all-in-one solution like Nerdy Form, you can easily add hidden fields to your forms to enhance data collection and management.
By taking advantage of these tools and techniques, you're not only simplifying your own workflow but also creating a smoother, more user-friendly experience for your form respondents. Remember, the flexibility and scalability of your forms directly impact the quality of data you collect. With the strategies we've discussed today, you're well-equipped to take your Google Forms to the next level.
Stay tuned for more tips, tricks, and solutions to make the most of your online forms!

