
How to Add a Contact Form to a Website with Google Forms
Every website needs a way for visitors to get in touch. Whether it's for questions, feedback, or business chats, a contact form is a handy tool. While there are many options out there to add one, Google Forms stands out. It's free, easy to use, and does the job well. In this guide, we'll show you how to use Google Forms to make a contact form for your website, so your visitors have a clear and simple way to reach out.
Advantages of Using Google Forms for a Contact Form
Cost-Effective: One of the biggest draws of Google Forms is that it's completely free. This means you can have a fully functional contact form on your site without any added costs.
User-Friendly Interface: Even if you're new to creating online forms, Google Forms offers an intuitive interface that makes the process straightforward. You can easily customize and design your form without needing any technical skills.
Customizable Design: With a variety of themes and color options, you can make your contact form blend seamlessly with the aesthetic of your website or stand out to grab attention.
Reliable Data Storage: All responses from your contact form are stored securely in Google Sheets. This not only ensures the safety of the data but also allows for easy organization and analysis.
Mobile-Friendly: In an era where mobile browsing dominates, it's essential that your contact form looks and works well on smartphones and tablets. Google Forms are designed to be responsive, so they adjust to any screen size.
Integration with Other Google Services: If you're already using other Google services, like Google Drive or Google Calendar, integrating them with your contact form is a breeze. This can streamline tasks like scheduling appointments or storing attachments.
Notifications: You can set up notifications so you're immediately informed when someone fills out your contact form. This ensures timely responses to queries or feedback.
Creating Your Contact Form
Accessing Google Forms: First things first: log in to your Google account. If you don’t have one, it’s easy to create. Once logged in, head over to the Google Forms website.
Starting Fresh or Using a Template: Google Forms provides two main options to start. You can either:
- Begin with a blank form: This allows you full freedom to customize from scratch.
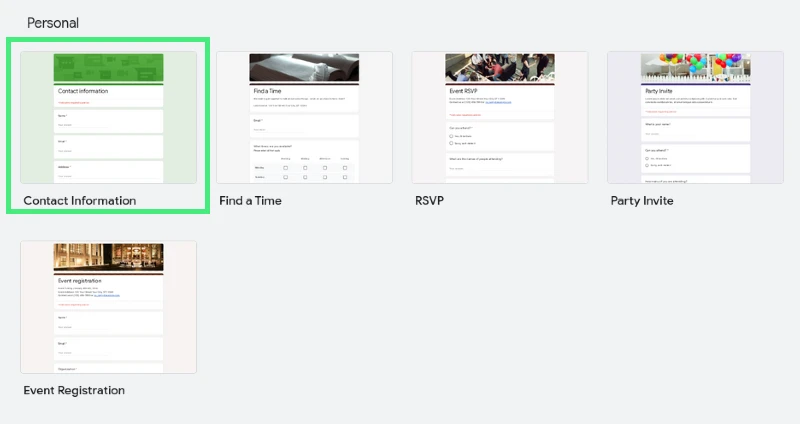
- Use a pre-existing template: Google has various templates for different needs, there is also a contact form template.

Designing the Form: Here's a step-by-step guide on shaping your form:
- Title and Description: Start by giving your form a relevant title and brief description, letting users know the purpose of the form.
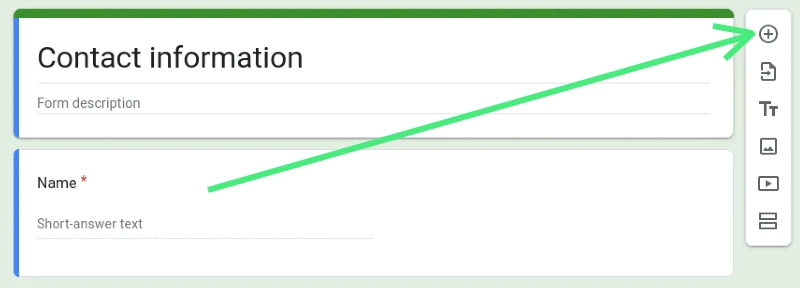
- Adding Questions: Click on the '+' button. Google Forms allows a range of question types – from short answers and paragraphs to multiple choices and dropdowns.

- Form Settings: Use the settings tab at the top center to access settings. Here, you can control things like whether users can submit the form multiple times or if you want to collect email addresses.
- Customizing Appearance: On the right, you'll see a palette icon. This allows you to choose colors or themes for your form, ensuring it aligns with your website's aesthetic.

Form Preview: Before you finalize your form, preview it by clicking on the eye icon. This shows you how the form will appear to users. It’s a good idea to run through it once to ensure everything is in order.

Embedding the Form on Your Website
Embedding your Google Form into your website allows visitors to fill it out without ever leaving the page. The process is quite straightforward and doesn't require extensive technical knowledge.
Generating the Embed Code:
- Open Your Google Form: Navigate to the form you've created and wish to embed.
- Access Embed Options: Click on the 'Send' button at the top right corner of the screen. A new window will pop up with several sharing options.

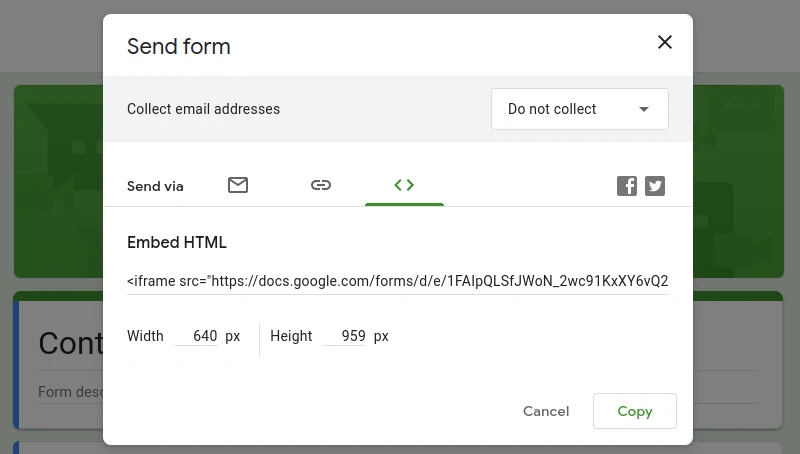
- Choose '<>' Icon: This is the 'Embed HTML' option. Click on it.

- Customize Size: A window will pop up showing the embed code. Here, you can adjust the width and height to fit the dimensions of your website space.
- Copy the Code: Once satisfied with the dimensions, click on the 'Copy' button to copy the iframe code to your clipboard.
Placing the Form on Your Website:
- General Websites: Navigate to the page or section of your website where you want the form to appear. In the HTML editing mode, paste the copied embed code in the desired position.
- WordPress Users: When editing a page or post, use the 'Custom HTML' block and paste the copied embed code.
- Other CMS Platforms: The process might vary slightly based on the platform you're using. Generally, you'll need to locate an option to edit or add custom HTML, where you'll then paste your copied code.
Finalizing the Embed: After pasting the code, save or update the changes on your website. Check the live site to ensure the form displays correctly and is functional.
Tips and Best Practices for Contact Forms
Using Google Forms for your contact form is a good choice, but to maximize its potential and ensure the best experience for your website visitors, consider these tips:
Keep the Form Simple and Short: A lengthy or complicated form can deter visitors from filling it out. Aim for clarity and only ask for the essential information.
Responsive Design Matters: Ensure that your form looks and works well on both desktop and mobile devices. Google Forms are inherently responsive, but always preview and test on different screens.
Regularly Test the Form: Occasionally submit a test response to ensure it's working correctly, and you're receiving notifications.
Privacy is Paramount: Always inform users about how their data will be used. If you're collecting sensitive information, consider enabling the option in Google Forms to anonymize responses.
Prompt Feedback: Consider adding a 'thank you' message or redirecting users to a thank you page after they submit the form. This gives them confirmation that their response was received.
Avoid CAPTCHA if Possible: While it's essential to prevent spam, CAPTCHA can sometimes be a deterrent for users. Google Forms has built-in spam detection, so in most cases, CAPTCHA might be unnecessary.
Backup Your Data: Though Google Forms securely stores responses, it's a good habit to periodically back up data to avoid any unforeseen losses.
Stay Updated: Google occasionally rolls out new features or updates to its services. Stay informed to utilize any new tools or adjustments that can improve your contact form.
A Stellar Alternative: Dive into Nerdy Form
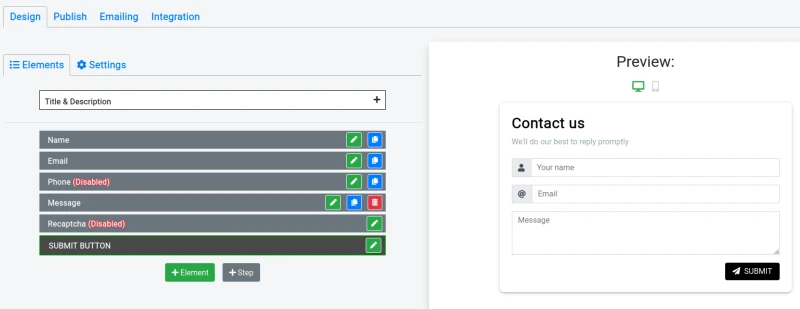
While Google Forms is undeniably a convenient tool for whipping up basic contact forms, it does present some limitations, especially when advanced features come into play. Though there are third-party add-ons to bridge this gap, not everyone wants to juggle between multiple tools. For those seeking a comprehensive solution, there's Nerdy Form.
Nerdy Form isn't just another form builder. Its drag-and-drop functionality offers an intuitive experience, allowing users to craft unique and sophisticated contact forms with ease. The platform's built-in features eliminate the need for external plugins or add-ons, streamlining the form-building process. For those who wish to create detailed and custom-tailored contact forms without the fuss, Nerdy Form emerges as a top-tier choice, rivaling even established tools like Google Forms.
In Conclusion: Making the Right Choice for Your Contact Form Needs
Google Forms stands as a reliable choice for those seeking a straightforward, no-cost solution. Its user-friendly interface and easy embedding process make it a favorite for many. Yet, as with all tools, it may not cater to every advanced need. That's where alternatives like Nerdy Form shine, offering a broader range of features and customization right out of the box.
Ultimately, the best tool hinges on your specific needs, preferences, and the level of sophistication you desire in your contact forms. Whether you're leaning towards the simplicity of Google Forms or the comprehensive offerings of Nerdy Form, the key lies in ensuring a seamless experience for your website visitors, facilitating open channels of communication and feedback.